Фиксированные заголовки и строки в таблице

Часто пользователи просматривают данные с большим ( более 10-ти ) количеством колонок и строк. В такой таблице сложно и даже невозможно ориентироваться, из-за того что теряется визуальная опора на базовые/основные данные в сроке. На помощь нам приходит java script.
Основная идея, контент прокручивается скролом а опорные колонки и строки основной таблицы клонируются и затем прилипают к определенному(нужному нам в конкретном проекте) положению на экране. При пропадании скрола прилипшие куски скрываются.
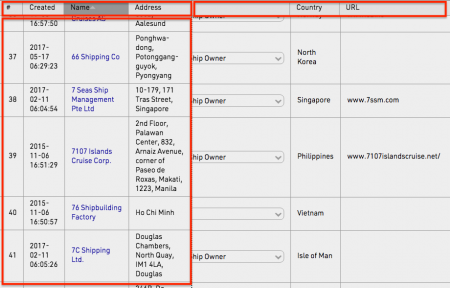
Эту идею реализуем следующим образом. Создаем три клона, трех регионов базовой таблицы. Левого верхнего угла, заголовка таблицы и нужного количества первых строк. Этот принцип представлен на рисунке к статье. Обычно фиксированные строки определяются по th. А фиксированные колонки пользователь должен определить сам, используя например double-click.
Что бы можно было нужные пользователю колонки перекинуть влево и затем их зафиксировать, вводим в код возможность DnD колонок таблицы. Иногда достаточно клона всего одного региона, если число колонок в таблице невелико.
Для этого убираем из кода лишние функции инициализации и обработчики событий. Сложно учесть все ситуации в простом примере.
Если этого требует текущая ситуация, то подправляем размеры и смещения созданных клонов. Для этого можно использовать просто постоянные величины.
Исходники можно посмотреть и загрузить с github.